Retrofitを使って天気情報を取得してみる【Android】
RESTライブラリ「Retrofit」が便利そうなので実際に使ってみました。
OpenWeatherMap current weather and forecastのAPIを使用して天気情報を取ってこようと思います。
今回は緯度と経度を指定できる次のAPIを使用します。
http://api.openweathermap.org/data/2.5/weather?lat=35&lon=139
プロジェクトにRetrofitを取り込む
build.gradleのdependenciesに以下を追加し、SyncProjectWithGradleFilesを実行します。
compile 'com.squareup.retrofit:retrofit:1.9.0'
AndroidManifestにパーミッションを追加する
インターネット接続を使用するのでAndroidManifest.xmlに以下を追加します。
<uses-permission android:name="android.permission.INTERNET"/>
POJOを作成し追加する
取得したJsonの天気情報を格納するためのPOJOを作成します。
今回は以下にアクセスしてJsonを取得するため、このJsonに対応したPOJO作成します。
http://api.openweathermap.org/data/2.5/weather?lat=35.681382&lon=139.766084
POJOの作成にはjsonschema2pojoが便利です。
先ほどのURLにアクセスし表示されるJsonをjsonschema2pojoに貼り付けPreviewを押すとPOJOが生成されます。
また、Source typeはJsonにAnnotation styleはGsonにチェックを入れておきます。
これらをコピーしクラスを作成してプロジェクトに追加します。
APIにアクセスするためのインターフェースを作成する
今回はGET通信なのでアノテーションの@GETを使用します。かっこ内はリクエストのホスト部以降を記述します。
引数は次のように指定すると自動でweather?lat=(lat)&lon=(lon)のようなリクエストを生成してくれます。
public interface WeatherApi { @GET("/weather") public void getWeather(@Query("lat") float lat, @Query("lon") float lon, Callback<WeatherData> response); }
天気情報を取得する
RestAdapterのインスタンスを生成しcreateメソッドでWeatherApiのインスタンスを生成します。
あとは天気情報を取得するgetWeatherメソッドを呼ぶだけです。
通信に成功するとCallback内のsuccessメソッドが呼ばれ、その引数に受け取ったJsonのデータが渡されます。。
private static final String API = "http://api.openweathermap.org/data/2.5"; private static final float LAT = 35.681382f; private static final float LON = 139.766084f; RestAdapter adapter = new RestAdapter.Builder() .setEndpoint(API) .build(); WeatherApi api = adapter.create(WeatherApi.class); api.getWeather(LAT, LON, new Callback<WeatherData>() { @Override public void success(WeatherData weatherData, Response response) { for (Weather w : weatherData.getWeather()) { System.out.println("Weather Description : " + w.getDescription()); } } @Override public void failure(RetrofitError error) { } });
以上です
今回使用したすべてのコードはGithubに上げています。
参考
Youtubeアプリの動画部分をスワイプで移動させるUIを作ってみた【Android】
AndroidのYoutubeアプリの動画を見ながら別の動画を探せるUIがとても良いなーと思っていたので似たようなUIを作ってみた。
完成形はこんな感じ。

実装
既存のYoutubeアプリでは動画をリストで表示して項目をタップすると動画の再生画面へ遷移しています。再生中の動画は下にスワイプすることで動画を画面に残しつつ他の動画のリストを表示できるUIになっていると思います。
今回は「動画を画面に残しつつ他の動画のリストを表示できるUI」の部分を作りました。
具体的には動画のリストを表示するフラグメントに動画再生用のフラグメントを重ね動画がスワイプされると再生用のフラグメントのコンテンツ部分(動画とその詳細)を下に移動させて動画部分のみ残し裏のフラグメントを見えるように実装にしました。
・Activity
ActivityのonCreateで2つのフラグメントを重ねています。
SubFragmentがyoutubeアプリでいう動画再生部分でMainFragmentがその裏にあるリストを表示するフラグメントです。
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); if (savedInstanceState == null) { getSupportFragmentManager() .beginTransaction() .add(R.id.fragment_container, MainFragment.newInstance()) .add(R.id.fragment_container, SubFragment.newInstance()) .commit(); } }
・SubFragmentのレイアウト
idがcontentのViewを移動させ裏のMainFragmentのレイアウトを可視させます。
このViewには動画とその詳細を表示するViewがのっています。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/parent" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/black"> <RelativeLayout android:id="@+id/content" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:id="@+id/movie" android:layout_width="match_parent" android:layout_height="250dp" android:background="@color/black"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="Movie" android:textColor="@color/white" android:textSize="35sp" /> </RelativeLayout> <LinearLayout android:id="@+id/body" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/movie" android:background="@color/white" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp" android:text="@string/title" android:textSize="25sp" /> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" android:text="@string/body" android:textSize="14sp" /> </LinearLayout> </RelativeLayout> </RelativeLayout>
・SubFragment.java
実際に動画部分を下にスワイプで移動させる処理を含んだフラグメントです。
動画と詳細部分の移動、動画部分のスケール、背景の透過処理を実装しています。
mContentにタッチリスナーをセットしてタッチされるとViewを移動させています。
また、移動量に応じてスケールや透過を行っています。
移動中に画面からタップが離れた場合は上下近い方にアニメーションで移動させています。
public class SubFragment extends Fragment implements View.OnTouchListener { private static final float TO_SCALE = 0.5f; private static final int MOVIE_MARGIN = 20; private View mParent; private View mContent; private View mMovie; private View mBody; private float mMaxTranslationY; private float mPreTouchY; public static SubFragment newInstance() { return new SubFragment(); } @Nullable @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_sub, container, false); } @Override public void onViewCreated(View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); mParent = view.findViewById(R.id.parent); mContent = view.findViewById(R.id.content); mMovie = view.findViewById(R.id.movie); mMovie.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() { @Override public void onGlobalLayout() { if (Build.VERSION.SDK_INT >= 16) { mMovie.getViewTreeObserver().removeOnGlobalLayoutListener(this); } else { mMovie.getViewTreeObserver().removeGlobalOnLayoutListener(this); } float width = mMovie.getWidth(); float height = mMovie.getHeight(); mMovie.setPivotX(width - MOVIE_MARGIN); mMovie.setPivotY(height - MOVIE_MARGIN); float winHeight = SysUtils.getWindowSize(getActivity()).y; float beginY = ViewUtils.getScreenY(mMovie); float endY = winHeight - height; mMaxTranslationY = endY - beginY; } }); mMovie.setOnTouchListener(this); mBody = view.findViewById(R.id.body); } @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_DOWN: mPreTouchY = event.getRawY(); break; case MotionEvent.ACTION_MOVE: float diff = event.getRawY() - mPreTouchY; mPreTouchY = event.getRawY(); // 移動 float nextTranslationY = MathUtils.clamp(mContent.getTranslationY() + diff, 0, mMaxTranslationY); mContent.setTranslationY(nextTranslationY); // スケール float scale = 1.0f - TO_SCALE * (nextTranslationY / mMaxTranslationY); ViewUtils.setScale(mMovie, scale); // 透過 final float alpha = 1.0f - (nextTranslationY / mMaxTranslationY); int color = (int) (0xFF * alpha) << 24 | getResources().getColor(R.color.black) & 0xFFFFFF; mBody.setAlpha(alpha); mParent.setBackgroundColor(color); break; case MotionEvent.ACTION_UP: float destY = 0; float destScale = 1.0f; float destAlpha = 1.0f; if ((mMaxTranslationY - mContent.getTranslationY()) < mContent.getTranslationY()) { destY = mMaxTranslationY; destScale = TO_SCALE; destAlpha = 0; } ObjectAnimator moveAnim = ObjectAnimator.ofFloat(mContent, "translationY", mContent.getTranslationY(),destY); ObjectAnimator scaleXAnim = ObjectAnimator.ofFloat(mMovie, "scaleX", mMovie.getScaleX(), destScale); ObjectAnimator scaleYAnim = ObjectAnimator.ofFloat(mMovie, "scaleY", mMovie.getScaleY(), destScale); ValueAnimator alphaAnim = ValueAnimator.ofFloat(mBody.getAlpha(), destAlpha); alphaAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float val = (float)animation.getAnimatedValue(); int color = (int) (0xFF * val) << 24 | getResources().getColor(R.color.black) & 0xFFFFFF; mBody.setAlpha(val); mParent.setBackgroundColor(color); } }); AnimatorSet anim = new AnimatorSet(); anim.play(moveAnim).with(scaleXAnim).with(scaleYAnim).with(alphaAnim); anim.setDuration(200); anim.start(); break; case MotionEvent.ACTION_CANCEL: break; default: break; } return true; } }
すべてのソースはGithubへ。
【Android】Toolbarの色をStyleで変更する
Theme.AppCompat.Light.NoActionBarを継承したStyleをアプリ全体で使用していたのだけど
このテーマだとツールバーのタイトルやアイコンの色が黒を基調とした色になってしまいツールバーの背景を黒っぽくすると見づらくなってしまうので調べた。
実装
styles.xmlにツールバーに適用するためのテーマを作成する
<style name="ToolbarTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Toolbar Title Color--> <item name="android:textColorPrimary">@color/toolbar_title</item> <!-- Toolbar menu overflow icon color --> <item name="android:textColorSecondary">@color/toolbar_icon</item> </style>
textColorPrimaryに指定した色はツールバーのタイトルの色
textColorSecondaryはメニューアイコン(3ドットのアイコン)の色
以下のように「android:background」も同時に指定するとツールバーの背景の色も変わるが
メニューのポップアップリストの背景も変わってしまうので注意。
<item name="android:background">@color/toolbar_bg</item>
このテーマをレイアウトのtoolbarの「android:theme」に指定するとそれらが適用される。
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize" android:background="@color/toolbar_bg" android:theme="@style/ToolbarTheme" app:popupTheme="@style/Theme.AppCompat.Light" />
以下でポップアップのテーマの変更もできる。
app:popupTheme="@style/Theme.AppCompat.Light"
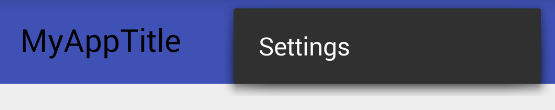
popupThemeにTheme.AppCompatを指定した場合

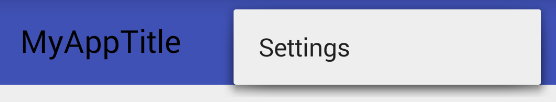
popupThemeにTheme.AppCompat.Lightを指定した場合

参考
Android: Changing the Toolbar’s text color and overflow icon color | Murray's Blog
ターミナルでよく使用するコマンドをエイリアスに定義してみた
何かしら開発している方はターミナルを使用しコマンドを打つと思います。
androidだと adb installとかadb logcatとか、gitだったらgit commitとかgit pullとか。
これっていちいちタイプするの面倒ですよね
そんなときはエイリアス作って簡単に呼び出したら楽だよって話
例えば以下のコマンドをエイリアスにhogedと定義すると
hogedとタイプするだけでディレクトリの移動ができます。
cd ~/Documents/Hoge/HogeProject
bash_profileにエイリアスを追記
ターミナルで以下コマンドを叩いてbash_profileを開きます。
vi ~/.bash_profile
次にエイリアスを追記します。
例えば「adb logcat」をlogだけで開きたいなら次のように記述します。
alias エイリアス名="コマンド"といった書き方です。
alias log="adb logcat"
追記したら「:wq」と入力して終了します。
追記したエイリアスの反映
以下コマンドで反映させます。
source ~/.bash_profile
使ってみる
ターミナルで「log」とタイプするとlogcatが起動すると思います。
よく使うコマンドは全てエイリアスに定義しておくととても便利です。
自分はプロジェクトのディレクトリに移動するcdコマンドをエイリアスに定義しています。
地味に作業効率が上がります
GitHubで人のコードを読んでみて思ったこと
今まで仕事以外で人のコードを読むという機会が極端に少なかったので
外部のコードはどんな感じなんだろうと思って最近GitHubでAndroidの完成プロジェクトを探して読んでます。
そこでいろいろと思ったことがあったので書いてみます。
自分の知識の幅が広がる
すごい当たり前のことなんですが、
人のコード読むと今まで知らなかった実装方法だったり設計だったり変数やメソッドの命名だったりを知れます。
例えば、最近次のリポジトリのソースを読みました。かの有名なジェイクさんの書いたコードです。
JakeWharton/u2020 · GitHub
自分は今までカスタムビューをほとんど使ったことがなかったのですが、ここではFragmentではなく自作のカスタムビューを主に使用しているようでした。
なんでだろうと調べたら次のようなエントリを見つけて、カスタムビューの利点やフラグメントの問題点を知る事ができたり。
【翻訳】Android Fragmentへの反対声明 - ninjinkun's diary
Androidは個人的にやっているので、多分人のコードを読まなければ知ることはなかったと思います。
ググる以外の選択肢が増える
自分だけかもしれませんが、メソッドや変数、xmlのIDの命名、パッケージの分け方、設計などいつも非常に悩みます。
変数名を考えるだけで30分使ってしまったり。。
そういうときに今まではググって調べたりしていましたが
最近ではあのプロジェクトではどんな感じで実装していただろうかと見て実際に取り入れています。
なんでこんな実装にしているのだろうとか考えたり、調べてみるとさらに知識が増えたりととても良いです。
ググって出てきた情報は断片的であったり間違っている事もあるので、GitHubでStarが沢山ついているプロジェクトを見るのも良いのかなと思ったり。
Googleの公開しているAndroidのサンプルのプロジェクトはとても参考になります。
google/iosched · GitHub
やる気がでた
良いコードを読むと今の自分では到底書けないようなレベルの高いコードに触れることができました。
自分ってまだまだだなーと思ったり、もっと良いコード書きたいなと思ったり非常に刺激になりました。
自分はどちらかと言えば負けず嫌いなのでもっと良いコード書けるようになりたい!と学習の原動力になっています。
ということで良いコードを読む事は自分にとってプラスに働いていて
とても刺激になったり新しく知識が得られたりと良い方向に作用しているので今後も続けていこうかと思ってます!
【Java】staticイニシャライザ
クラスのロード時に呼ばれるブロック
複数定義出来てコードの上にあるものから順番に呼ばれていく
class HogeClass { private static final int HOGE_INT; static { HOGE_INT = 50; } public HogeClass () { System.out.println("HOGE_INT : " + HOGE_INT); } }
上記では定数のHOGE_INTがstatic初期化子内で50になる
コストの高い処理は定数化して、static初期化子内で計算したものを定数に代入し使い回すのが良いとのこと。
ここでは50を代入しているだけなのでほとんど処理速度は変わらないと思うけど
インスタンスを生成する必要があるものなどは大きく変わることもある
・EffectiveJavaの項目5「不必要なオブジェクトの生成は避ける」
【Android】Viewの階層を調べてみた
getRootViewやfindViewById(android.R.id.content)で何が取れるのか良く理解していなかったので調べてみた。
以下の記事によると
Activityのビュー階層とコンテンツルート(View)を取得する - Kazzzの日記
次のような階層になっているらしい。
PhoneWindow$Decorview
↓
LinearLayout
↓
FrameLayout , FrameLayout(android.R.id.content)
実際にそうなのか下記コードで確認してみた。
View contentView = findViewById(android.R.id.content); System.out.println("contentView : " + contentView.getClass().getName() + ", id : " + contentView.getId()); ViewGroup rootView = (ViewGroup)contentView.getRootView(); System.out.println("rootView : " + rootView.getClass().getName() + ", id : " + rootView.getId()); ViewGroup rootChildView = (ViewGroup)rootView.getChildAt(0); System.out.println("rootChildView : " + rootChildView.getClass().getName() + ", id : " + rootChildView.getId()); for (int i = 0; i < rootChildView.getChildCount(); i++) { System.out.println("rootGrandChildView" + i + ": " + rootChildView.getChildAt(i).getClass().getName() + ", id : " + rootChildView.getChildAt(i).getId()); }
この結果が↓
contentView : android.widget.FrameLayout, id : 16908290 rootView : com.android.internal.policy.impl.PhoneWindow$DecorView, id : -1 rootChildView : android.widget.LinearLayout, id : -1 rootGrandChildView0: android.view.ViewStub, id : 16909171 rootGrandChildView1: android.widget.FrameLayout, id : 16908290
contentViewとrootGrandChildView1は同一IDで問題ないのだけれど
rootGrandChildView0は参考記事ではFrameLayoutがとれるはずがViewStubだった。
古い記事なので、最近のAndroidでは変更があったのかもしれない・・?
ViewStubは使うことはないだろうから、とりあえず保留。
ちなみにsetContentViewを行ったxmlの一番外側のレイアウトの親を調べると次のようになった
View parentView = findViewById(R.id.parentView);
System.out.println("parentId : " + ((View)parentView.getParent()).getId());
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/parentView" android:layout_width="match_parent" android:layout_height="match_parent"> </RelativeLayout>
結果↓
parentId : 16908290
先ほど取得したcontentViewのIDと同一だった。 つまり、普段レイアウトを載せてるViewはandroid.R.id.contentで取れるViewでした。
分かった事
・getRootView()で一番最上位のDecorViewが取れる
・findViewById(androd.R.id.content)でsetContentViewでViewを載せる親のViewをとれる