【Android】Toolbarの色をStyleで変更する
Theme.AppCompat.Light.NoActionBarを継承したStyleをアプリ全体で使用していたのだけど
このテーマだとツールバーのタイトルやアイコンの色が黒を基調とした色になってしまいツールバーの背景を黒っぽくすると見づらくなってしまうので調べた。
実装
styles.xmlにツールバーに適用するためのテーマを作成する
<style name="ToolbarTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Toolbar Title Color--> <item name="android:textColorPrimary">@color/toolbar_title</item> <!-- Toolbar menu overflow icon color --> <item name="android:textColorSecondary">@color/toolbar_icon</item> </style>
textColorPrimaryに指定した色はツールバーのタイトルの色
textColorSecondaryはメニューアイコン(3ドットのアイコン)の色
以下のように「android:background」も同時に指定するとツールバーの背景の色も変わるが
メニューのポップアップリストの背景も変わってしまうので注意。
<item name="android:background">@color/toolbar_bg</item>
このテーマをレイアウトのtoolbarの「android:theme」に指定するとそれらが適用される。
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize" android:background="@color/toolbar_bg" android:theme="@style/ToolbarTheme" app:popupTheme="@style/Theme.AppCompat.Light" />
以下でポップアップのテーマの変更もできる。
app:popupTheme="@style/Theme.AppCompat.Light"
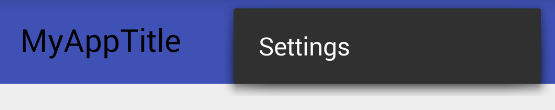
popupThemeにTheme.AppCompatを指定した場合

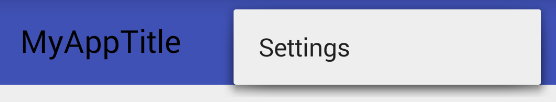
popupThemeにTheme.AppCompat.Lightを指定した場合

参考
Android: Changing the Toolbar’s text color and overflow icon color | Murray's Blog